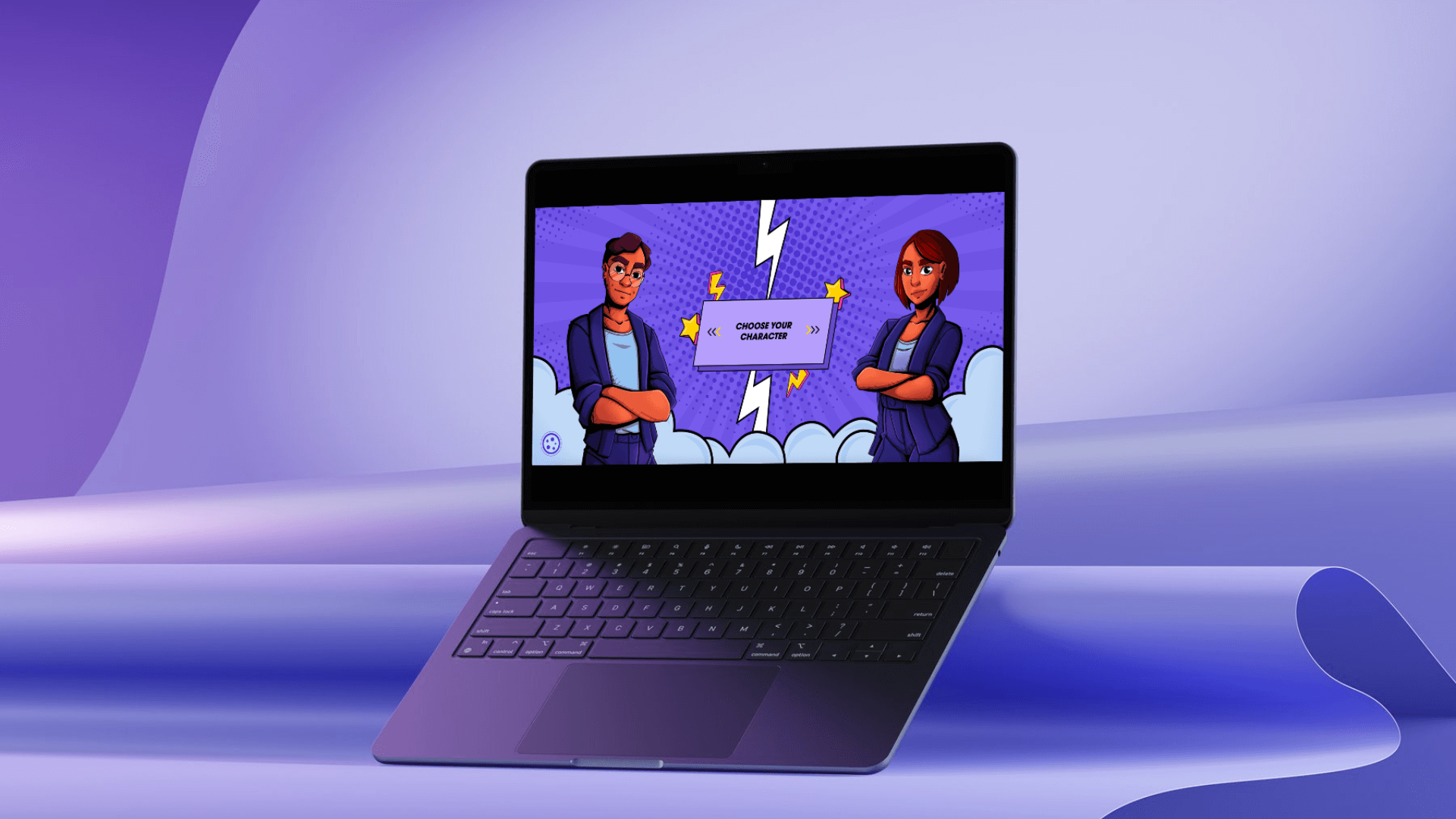
During my time at ILI Digital, I took charge of the frontend development for the StaySafe Gamification project, aimed at promoting workplace safety through engaging and interactive experiences. This platform allows users to learn and reinforce safety protocols through gamified content, making safety training more accessible, memorable, and enjoyable.
The result is an engaging, highly interactive platform that makes safety training enjoyable and effective.
Project Goals
Create a user-friendly, interactive platform to reinforce safety training.
Use engaging animations and smooth transitions to enhance user engagement.
Provide a responsive, high-performance frontend experience.
Solution Strategy
To achieve these objectives, we focused on a high-performing, animation-rich frontend:
Frontend Technology Stack: Developed with React, enhanced by Vite for rapid builds and efficient asset handling, ensuring a seamless, responsive experience across devices.
Smooth Animations: Utilizing the Framer Motion library, I designed fluid animations and transitions, making interactions within the platform engaging and intuitive for users.
User Experience Optimization: We prioritized a streamlined, intuitive interface, making it easy for users to navigate and interact with training modules without a learning curve.