{
Mobile App
}
Finema
Finema is an innovative entertainment platform I founded, designed to be a one-stop destination for short movies, mini-series, casting calls, and more, connecting creators and audiences worldwide. Whether you’re passionate about romantic genres or enjoy a good comedy mini-series, Finema offers something for everyone.
Learn more
{
Gamification
}
StaySafe Gamification
The StaySafe Gamification Project transforms traditional safety training into an engaging, interactive experience. Through gamified content, users can learn and reinforce workplace safety protocols in a memorable, enjoyable way. Built with React and Vite, and powered by Framer Motion for smooth animations, this platform combines education with entertainment to enhance safety awareness effectively.
Learn more
{
Web & Mobile App
}
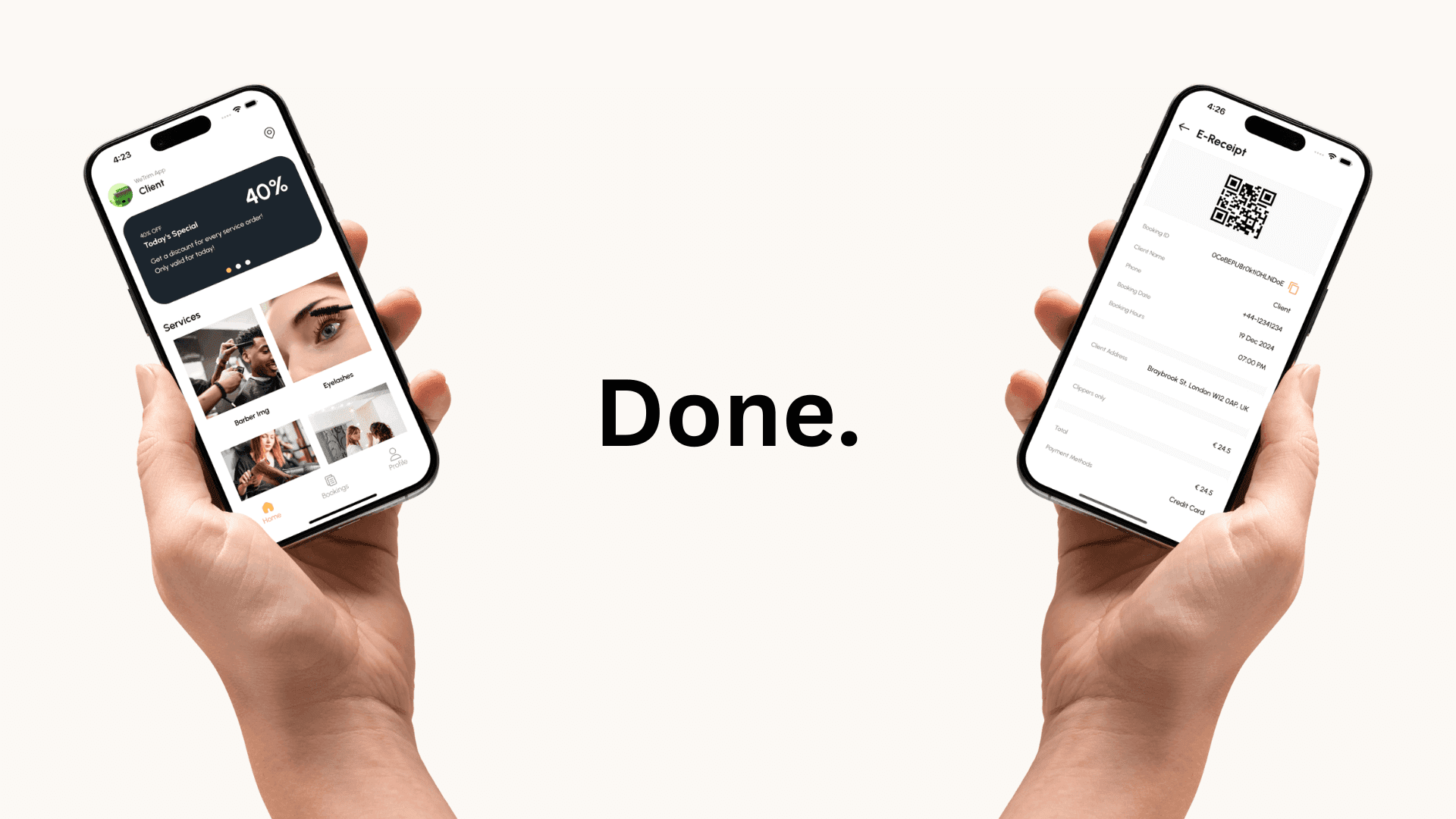
Done App
The Done App is a seamless barber discovery and booking platform that connects clients with barbers for on-demand home services. Built with React Native and integrated with Firebase, this app offers real-time barber tracking, secure bookings, and flexible schedule management. Done App makes it easy for clients to book a service and enjoy the convenience of a barber arriving at their door.
Learn more
{
Web Design & Development
}
Coffee Crafters
Coffee Crafters is a project I developed for a client passionate about delivering high-quality coffee experiences. The client wanted a modern, visually appealing website that not only showcased their brand’s commitment to craftsmanship but also provided an intuitive, user-friendly interface.
Learn more
{
Web App
}
Mirasi App
Mirasi is an innovative web app designed to seamlessly connect musicians with clients seeking live performances, studio sessions, and collaborations. Built with a user-friendly interface, smart matchmaking, and integrated booking tools, Mirasi empowers artists to showcase their talent while making it easier for clients to find and hire the perfect musicians. Whether for live events, corporate gigs, or creative collaborations, Mirasi transforms the way music professionals connect and grow in the industry.
Learn more
{
3d printing & prototyping
}
Axis 3d
Axis 3D was a pioneering 3D printing startup I co-founded during my undergraduate years in 2019, alongside a group of university friends. Our vision was to revolutionize the landscape of 3D printing and prototyping in Pakistan by introducing cutting-edge technology and comprehensive services.
Learn more
{
Automotive Design Connector tools
}
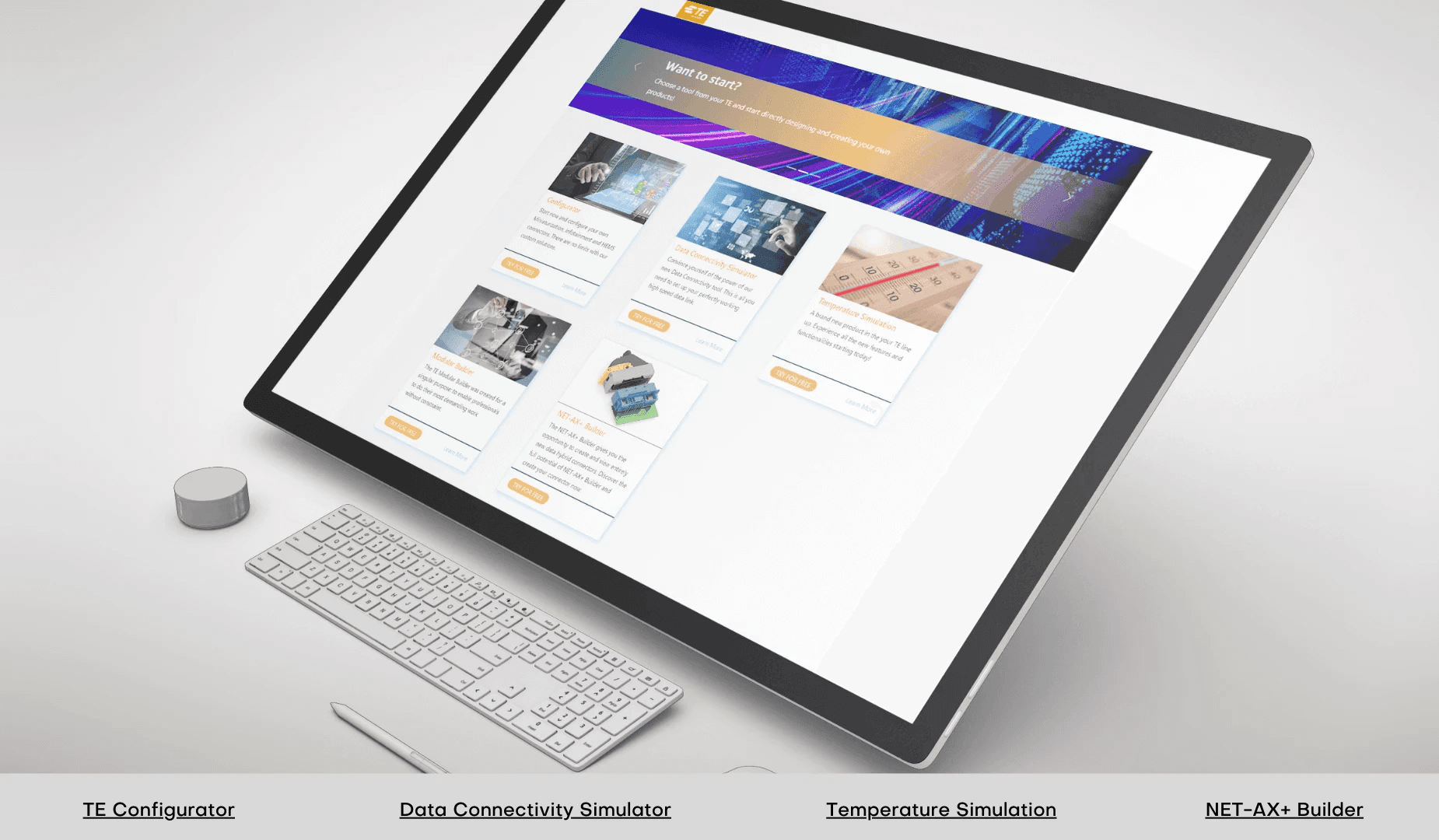
TE Connectivity
The TE Connectivity Project focused on developing advanced web applications for designing and customizing high-speed data connectors. Our solutions included a configurator tool for product personalization, a data connectivity simulator for high-speed link simulations, and a 3D builder for hybrid connectors. Built for performance and ease of use, this platform enables TE’s clients to bring innovative concepts to life efficiently and intuitively.
Learn more
{
E-commerce store
}
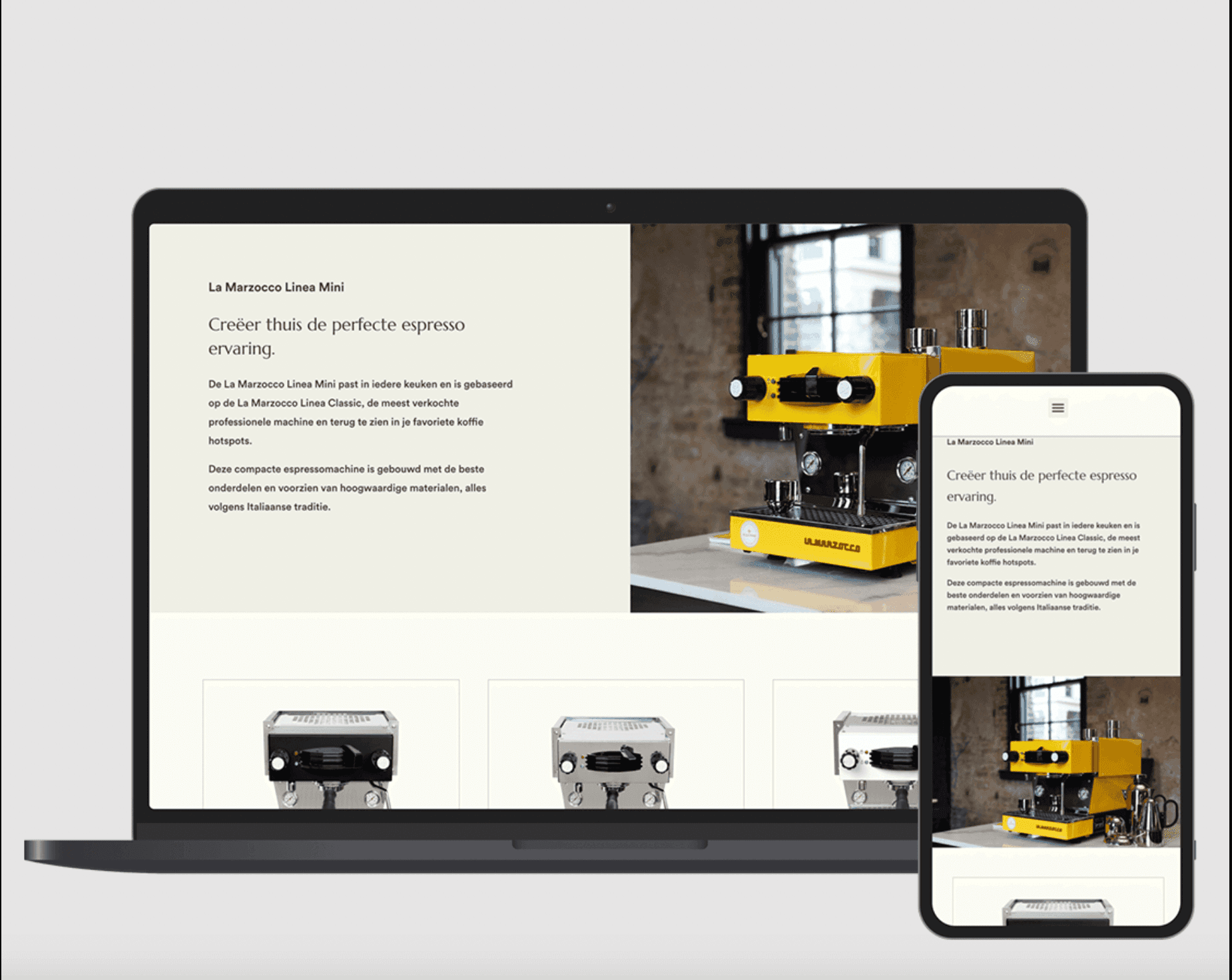
La Marzocco
The Linea Mini eCommerce Project for La Marzocco showcases their premium espresso machines through a visually captivating, user-friendly platform. Designed for easy client management, this site highlights product details and includes an interactive event system, where users can explore La Marzocco’s latest events on a dynamic map. This project blends functionality and elegance to enhance brand presence and engage coffee enthusiasts.
Learn more